在当今快节奏的互联网开发领域,Vue.js 凭借其简洁的设计理念和高效的开发体验,成为众多开发者的首选框架。本文将从核心特点、安装流程、使用指南、安全性保障及社区评价等角度,全面解析如何高效获取与使用 Vue.js,助您快速上手这一技术工具。
一、Vue.js 的核心特点与优势

Vue.js 是一款渐进式 JavaScript 框架,其设计理念围绕“易用性”与“灵活性”展开,尤其适合快速构建用户界面。以下是其核心优势:
1. 响应式数据绑定
Vue 的响应式系统通过数据劫持和依赖追踪,实现视图与数据的自动同步。开发者无需手动操作 DOM,只需关注数据逻辑,大幅提升开发效率。
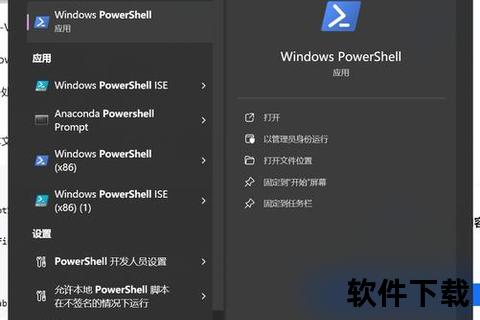
2. 组件化开发
支持将界面拆分为独立可复用的组件,每个组件包含 HTML、CSS 和 JavaScript,便于团队协作与代码维护。
3. 轻量高效
压缩后的 Vue.js 仅约 30KB,且支持按需引入功能模块,避免冗余代码。
4. 丰富的生态系统
官方提供 Vue Router、Vuex、Vue CLI 等工具链,社区贡献了大量插件(如 Element UI、Vuetify),覆盖从开发到部署的全流程。
二、Vue.js 的下载与安装

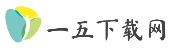
1. 环境准备
bash
验证安装
node -v 需 ≥ v14.18.0
npm -v 需 ≥ 6.14.15
bash
npm config set registry
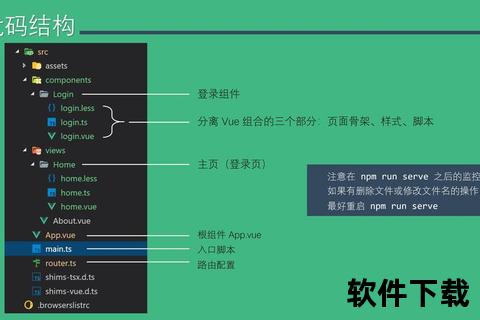
2. 安装方式详解
方式一:CDN 引入(适合快速原型开发)
在 HTML 文件中直接引入 CDN 链接:
html
此示例展示了数据绑定与事件处理的典型用法。
3. 路由与状态管理(进阶)
四、安全性保障机制
Vue.js 在设计上注重安全,主要措施包括:
1. 自动 HTML 转义
插值表达式(如 `{{ userInput }}`)中的内容会被转义,防止 XSS 攻击。
2. 安全模板实践
避免直接渲染用户提供的 HTML(可通过 `v-html` 指令显式控制)。
3. 官方漏洞响应
安全团队对报告的漏洞提供优先级处理,建议始终使用最新稳定版本。
五、用户评价与行业地位
1. 开发者反馈
2. 企业应用案例
包括阿里巴巴、腾讯、百度等国内大厂,以及 GitLab、Adobe 等国际企业,均将 Vue.js 用于中后台管理系统与 C 端产品。
六、未来发展与建议
1. Vue 3 升级趋势
Vue 3 已全面推广 Composition API、性能优化及 TypeScript 支持,建议新项目优先采用。
2. 生态扩展
微前端(如 qiankun)、SSR(如 Nuxt.js)等方案持续丰富应用场景。
3. 学习资源
官方中文文档、Vue Mastery 在线课程及开源书籍《Vue.js 技术揭秘》为深度学习者提供支持。
Vue.js 凭借其平衡的设计哲学与强大的功能,成为现代 Web 开发的中坚力量。无论是个人开发者还是企业团队,均可通过本文指南快速掌握其核心用法,并基于其生态构建高质量应用。未来,随着技术的迭代与社区的壮大,Vue.js 将持续推动前端开发的效率与体验革新。